There's no doubt that great importance is placed on the Search Engine Optimization (SEO) of a website or blog (could be a dev blog also), because of the many benefits that it brings to the table.
Next.js has a lot of perks attached to it as a framework, especially when it comes to SEO. Automatically, the framework allows you to provide unique metadata for a page in the /pages route by providing a <Head /> component that you can wrap your meta tags in, like so;
// _app.js
import Head from 'next/head'
import React from 'react'
export default function MyApp({ Component, pageProps }) {
return (
<React.Fragment>
<Head>
<title>Title of your website</title>
<meta
name="description"
content="description of your website will go here"
/>
<link
rel="apple-touch-icon"
sizes="180x180"
href="/apple-touch-icon.png"
/>
</Head>
<Component {...pageProps} />
</React.Fragment>
)
}
The snippet above shows the typical structure of the main component in Next.js, excluding the meta tags though.
Anything you do inside _app.js becomes the default for all the other components that will be passed to it as props. "Why is this?" you may ask me. Well, this is because the other page components are being received as props in the main component.
<Component {...pageProps} />
Don't add a loading screen component to _app.js
Hear me out. Next.js already provides a server-side rendering approach for all your pages, which entirely means that all your pages have been pre-rendered when your website was first loaded.
The browser does not need to send another request to the server to get a new page that the user requests for. When you try to have a loading screen or a loading screen component in _app.js, you'll try to call it (the loading screen component) in a useEffect() hook
export default function App() {
const [loading, setLoading] = React.useState(false)
React.useEffect(() => setLoading(true), [])
return (
<React.Fragment>
{!loading ? <Component {...pageProps} /> : loading}
</React.Fragment>
)
}
When the page is loaded for the first time, the loading screen component is what was built by Next.js in the browser. Although your page would have been rendered successfully, the loading screen component is what would have been scrapped by the web, which does not have a bunch of meta tags in it.
This, in turn, makes all the meta tags that you have placed in the <Head /> component of your respective to be missing when you view the source of the website.
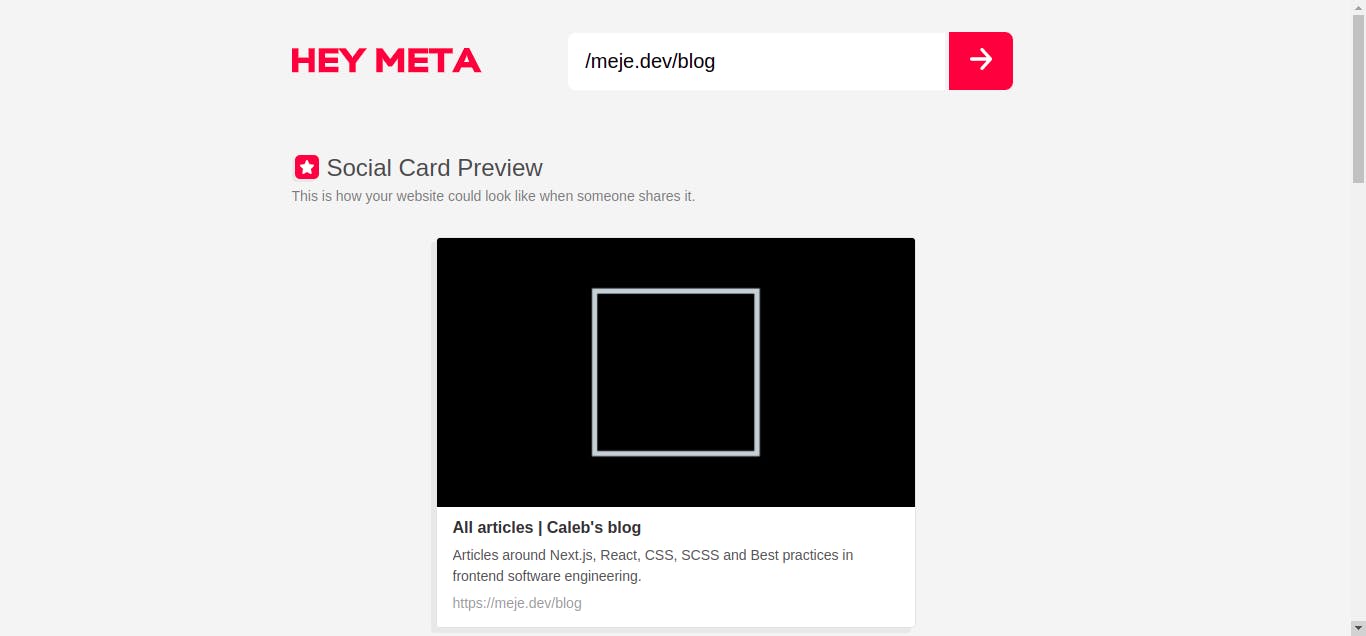
One tricky thing to note is that everything will appear to be fine when you inspect your website on localhost, lol. All the meta tags will be there. But when you try to see how your website will look like, when you share it on social media, with tools like HeyMeta or Metatags dot io. You'd be getting, a rather unpleasant result.
You can also make use of Twitter's card validator too to see how your website will appear specifically on Twitter.
Here's an image of how mine looks like, on HeyMeta

Wrapping up
You can use a loading screen component in your website when you're trying to fetch data from an external source, say, an API endpoint for example. But when you are generating static pages, that have little or no interactions with external data, it'll be advisable that you don't use it, if you are putting SEO first.
Take a look at an article I wrote about a practical approach to adding SEO meta tags to your Next.js apps.
Thank you for reading this article. I hope you find it helpful.